For a few months ago, there were many pro bloggers that have a twitter feed like this on top of their blog and I think it was really nice that I wanted to make one too.
But then twitter suddenly changed the codes and most pro bloggers removed it, because their designer created it for them and once the codes changed, they did not know how to fix it.
Personally I don't like the original box from twitter
Removing the frame give you a chance to re-design it
You can find this under settings
Click Widget!

If you don't already have one, you can create a new widget

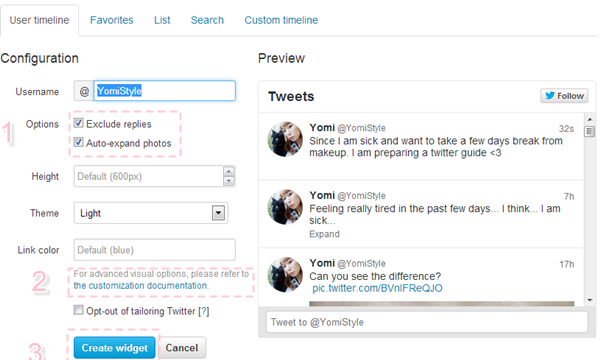
1. Exclude Replies
That mean it won't show up your twitter feed if when you reply to other twitters. I would tick that option, because I only want to show what I want to share, not when I am like chatting with other twitters.
Auto-expand photos
I would tick this one off, because it will show the whole photo on your twitter feed once you post a photo on your twitter. I don't want something that will take so much space.
2. Advanced Editing
The options from above is only the most basics, if you want to edit it more advanced like removing the frame and other things. Then you will need to learn some simple code, they will show it to you if you click that link.
The code and twitter feed I get from basic options
The Code and twitter feed after advanced editing
Don't you like this one more?
How To Make It?
I added these code to remove everything around it!
data-chrome="nofooter transparent
noscrollbar
noborders
noheader"
after the first sentence:
<a class="twitter-timeline"
Add width and limit tweets:
"width 350" data-tweet-limit="1"
Just put it after these codes I mentioned from above.
You can change the width and how many tweets you want to be shown.
I hope that I did not make it too complicated
and it's useful for you!
Let me know if you have any questions.




.png)
.png)
.png)
.png)
.png)
.png)
.png)

.png)




























